Why You Should Rethink Using Switch Statements in JavaScript
Written on
Chapter 1: The Dilemma of Decision-Making in Programming
In programming, making effective decisions is crucial. The more adept you are at decision-making, the better your code design will be. JavaScript offers two primary control structures: if and switch. This leads to a debate about whether having both is necessary.
The switch statement, in particular, is a problematic blend of C. A. R. Hoare's case statement and FORTRAN's computed GO-TO. Its lineage to the controversial GO-TO statement, which developers have long sought to eliminate, introduces several complications.

Misuse of the switch statement is widespread, with Redux being a notable exception. The inherent issues with switch statements can lead to significant problems.
Section 1.1: Common Issues with Switch Statements
JavaScript's control-flow statements generally utilize curly braces to define blocks, but the switch statement deviates from this norm by providing an implicit switch variable, which can lead to a fall-through problem, resulting in errors and poor coding practices.

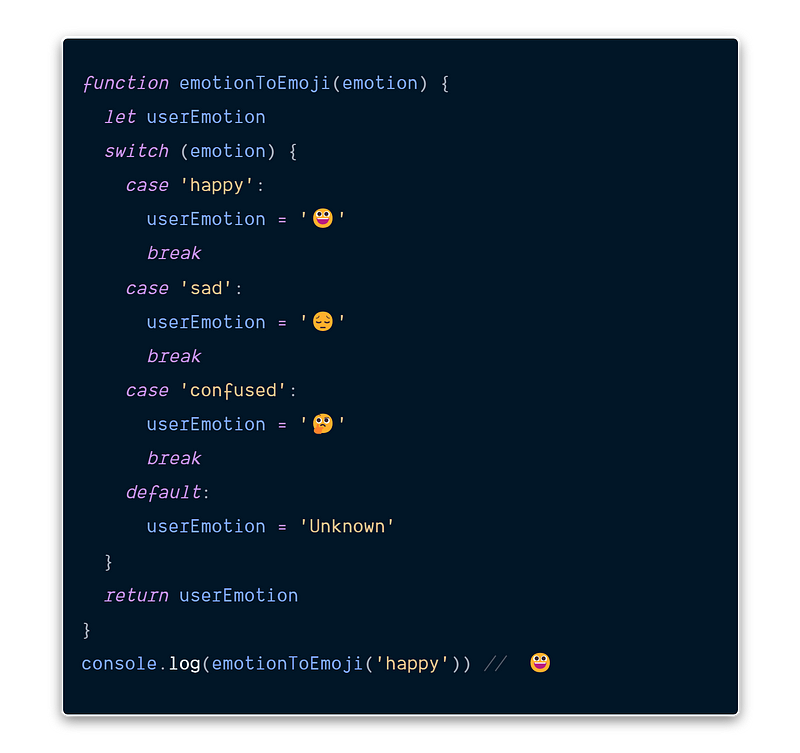
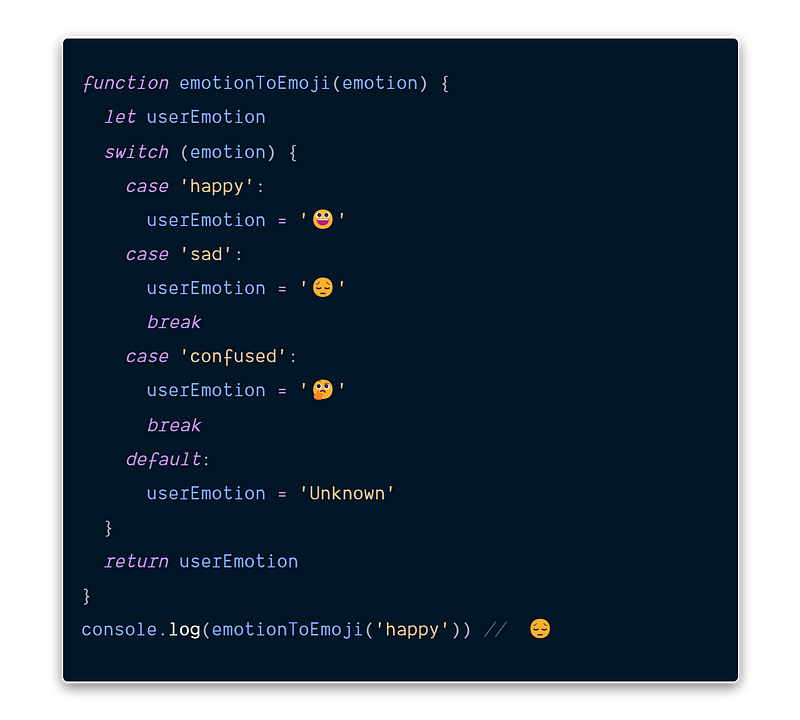
One of the quirks of switch statements is the necessity of including a break statement at the end of each case. If you forget to add a break, control will inadvertently continue to the next case, which can create bugs that are difficult to detect.

Every time you write a switch statement, it requires extra caution, which detracts from the enjoyment of coding. This caution can hinder creativity and focus on problem-solving.

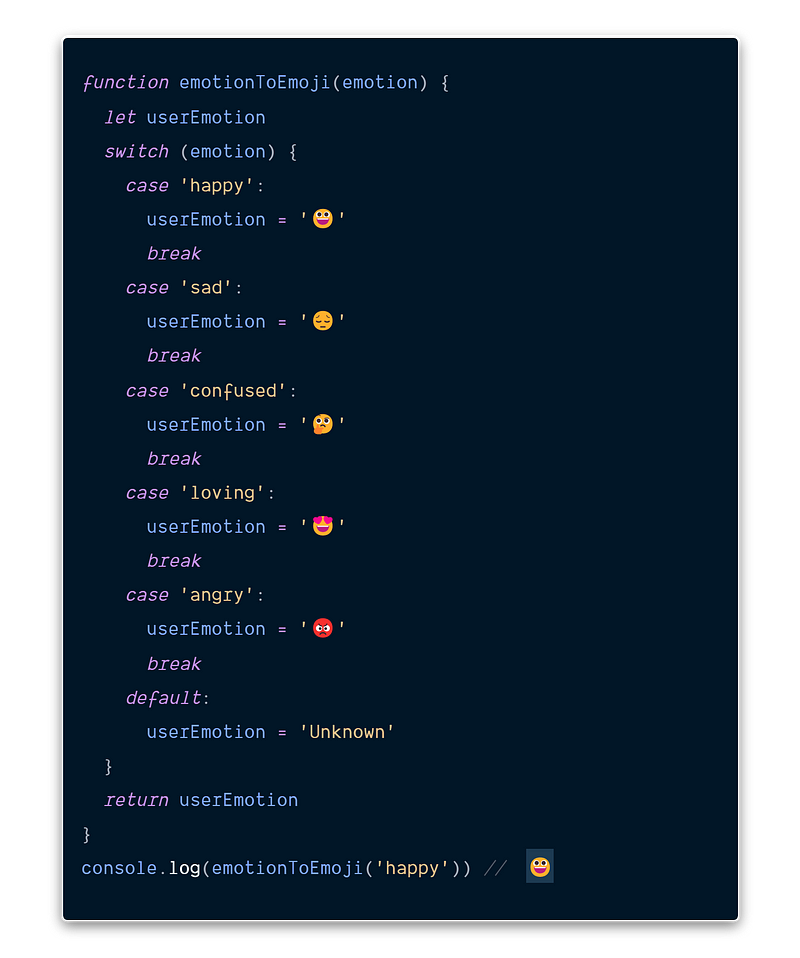
As switch statements grow larger, they contribute to cognitive overload and raise stylistic questions, like how to align cases. While there are workarounds to ease the burden of remembering break statements, their effectiveness is debatable.
Section 1.2: Alternatives to Switch Statements
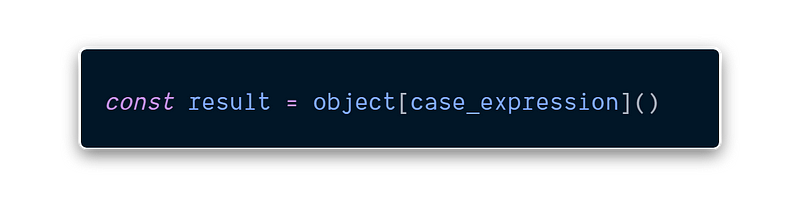
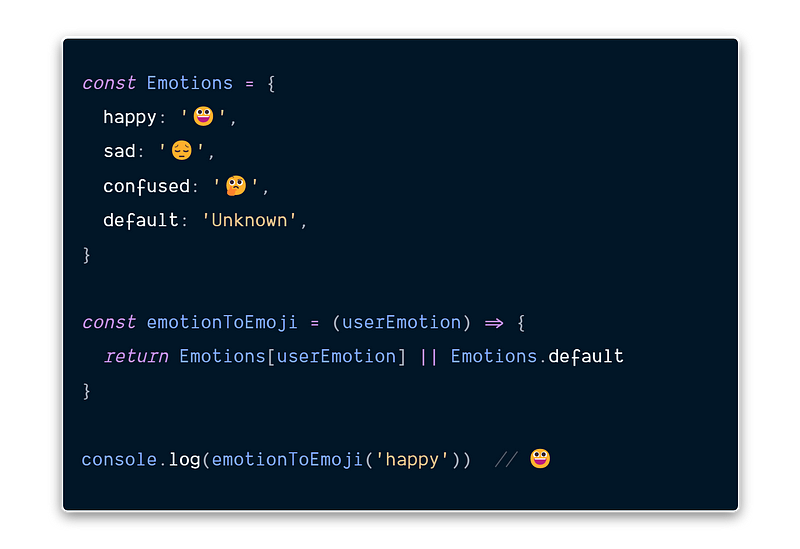
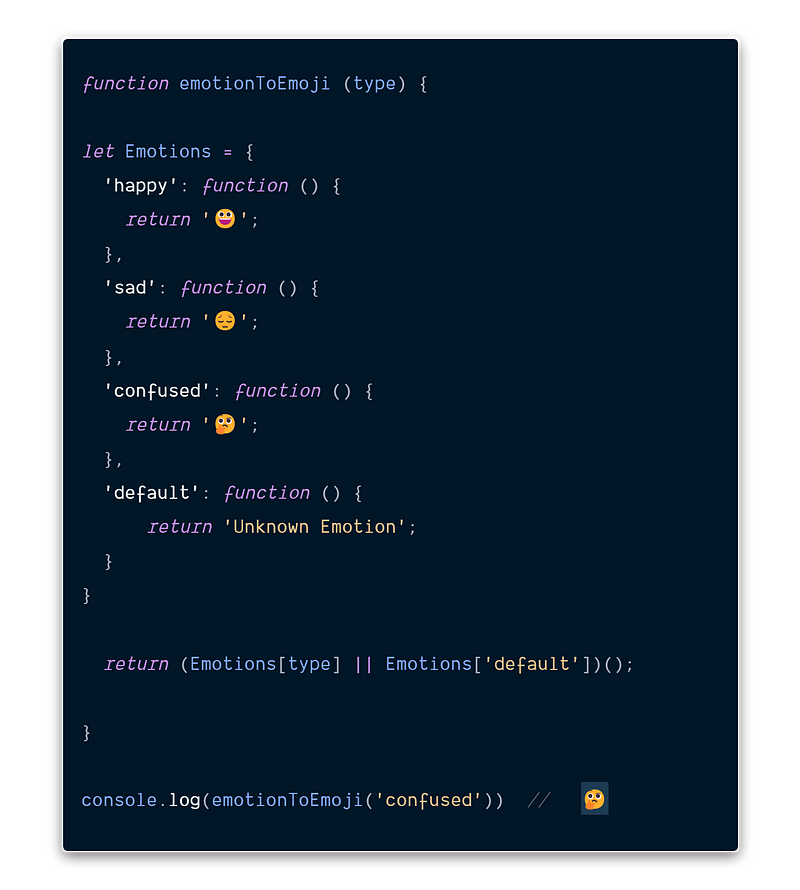
Instead of using switch, consider employing objects for method lookups. Initially, I found switch statements to be more straightforward than if-else constructs, but I eventually transitioned to method lookups for their simplicity and clarity.

Objects enhance code readability and maintainability, eliminating the need for manual breaks. They are also more welcoming for novice JavaScript developers, as they can be structured as action objects used in various design patterns.

Method lookups not only streamline code but also encourage better organization, whereas switch statements often lead to messy, unstructured code.

However, using objects or WeakMaps can introduce challenges with the binding of 'this', which can confuse developers and lead to errors.

Chapter 2: Exploring Pattern Matching as an Alternative
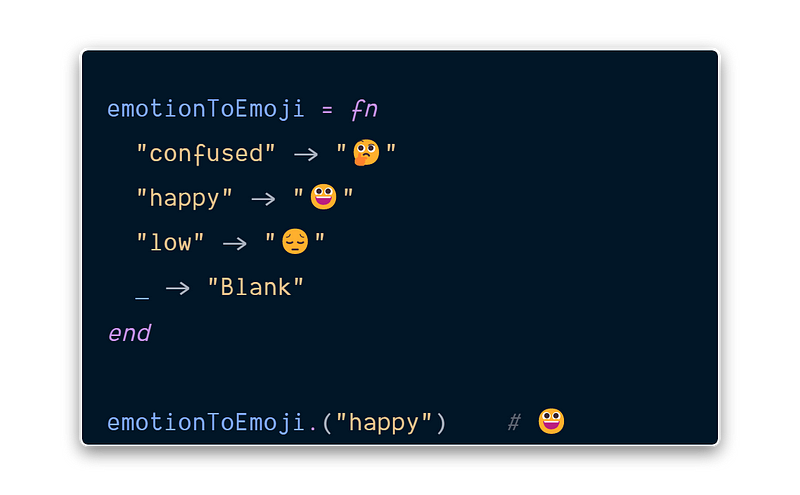
Pattern matching, a concept taken from functional programming, allows for more declarative conditional branches based on a value's structure.

While there are proposals to incorporate pattern matching into the ECMAScript specification, its adoption is still in early stages. Nevertheless, libraries exist that allow you to implement it in JavaScript today.
The first video, Stop Using Switch in JavaScript - Use Objects Instead, provides insights into why alternatives to switch statements are preferable.
The second video, Learn Switch Statements In 7 Minutes, offers a quick overview of switch statements in JavaScript.
Section 2.1: Redux as an Exception
Despite the many issues with switch statements, Redux stands out as a notable exception. Its design simplifies the coding process by ensuring that every case returns, eliminating the risk of fall-through errors.
By adhering to straightforward rules—keeping switches small and focused—Redux allows for effective usage of switch statements without the typical pitfalls.
Conclusion: Embracing Alternatives
This article aims not to dictate your coding style but to expand your awareness of better alternatives to switch statements. Embracing new methods can enhance your coding experience, making it lighter and more enjoyable.
Thank you for taking the time to read this post. Your engagement is invaluable, and I look forward to sharing more insights in future articles. Remember, the journey of learning is a treasure that you can carry with ease. See you next time!