Exploring Stacks in JavaScript: A Comprehensive Guide
Written on
Understanding Stacks in JavaScript
JavaScript comes with six built-in data structures, yet developers can enhance their capabilities by creating custom data types. This guide will explore the stacks data structure and its practical applications within the JavaScript programming language.

The Evolution of JavaScript
Since its inception, JavaScript has predominantly been associated with web development. While this focus was valid, the landscape has changed significantly since 2007. Today, JavaScript's utility extends well beyond just creating dynamic web pages.
This series will examine the intricacies of data structures and algorithms in JavaScript, specifically by constructing custom data structures and applying them within various algorithms. To kick things off, we will investigate the Stack data structure.
What Is a Stack?
A stack is a linear data structure that maintains values in a specific sequence. It operates with a time complexity of O(1), indicating that the number of elements does not impact the performance of the operations.
The core operations of a stack include adding (pushing), removing (popping), inspecting the top item (peeking), and determining if it is empty.
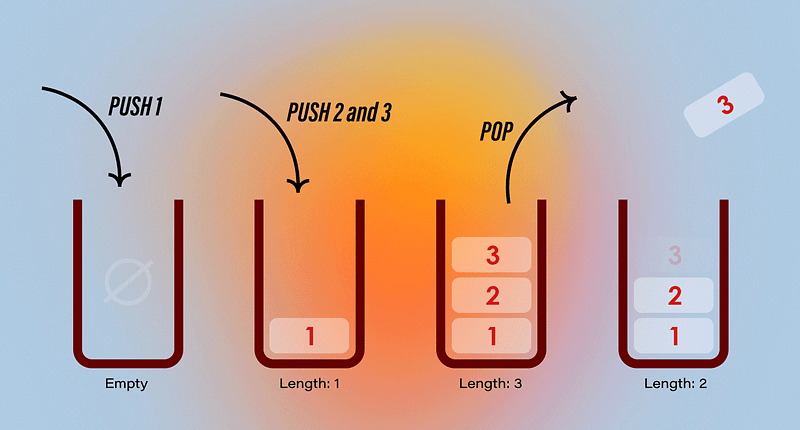
LIFO Principle
Imagine a stack as a container where you can only add items to the top. When retrieving items, you must remove them in the reverse order of their addition. This behavior is known as the Last In, First Out (LIFO) principle.

Implementing a Stack
There are various methods to implement a stack in JavaScript, including the use of classes, arrays, or linked lists. Here, we will create a class called Stack.
To begin, we will define the Stack class, including a constructor that initializes maxSize and stack. This design allows for flexibility, enabling the stack to expand indefinitely if no maxSize is specified.
Now that our Stack class is established, we can proceed to implement the primary operations: pushing, popping, peeking, and checking if the stack is empty.
To push items onto the stack, we first verify its size. If it can accommodate more elements, we proceed to add them. For adding multiple items at once, we will utilize the rest operator (...).
Popping and peeking items are similar operations. However, the pop method removes and returns the top item, while the peek method merely returns the top item without removing it.
The final operation we need to define is isEmpty, which returns true if the stack has no elements.
Congratulations! You now have a fully functional stack implementation that can be utilized in various projects and algorithms. Below is the complete source code for the stack, including additional features.
Applications of the Stack Data Structure
Stacks are prevalent in various contexts, from organizing physical items like plates to managing elements in computing. In computer science, stacks are often found in functions, parsers, compilers, and backtracking algorithms.
Mimicking the Compiler
In this section, we will recreate the increment and decrement postfix operations of JavaScript from the ground up. We will also evaluate expressions using the function we create.
To begin, we will instantiate a stack and populate it with data obtained from the parameters of the evaluatePostfix function. This involves splitting the expression into numbers and postfix operators, followed by sequentially popping them to obtain both components.
Next, we will implement a switch-case statement to return results based on the operators used. In addition to the default increment and decrement operations, we will introduce custom postfix operations that are not natively available in JavaScript.
For those interested in further exploration, I have added additional algorithms and features for the stack in my GitHub repository. You can view the complete source code there.
Conclusion
In this article, we covered the fundamentals of stacks and implemented one using JavaScript. It has been a rewarding experience to utilize the custom structure to address various problems. In future installments, we will explore additional data structures such as queues, linked lists, and more.

Stay tuned for exclusive content by subscribing to my updates. If you enjoyed this article, please give it a clap. For any suggestions or feedback, feel free to leave a comment. You can also follow my work on other platforms—find my bio for more details. Until next time!
The first video titled "Stacks: A Data Structure Deep Dive!" provides an in-depth overview of stacks, discussing their properties and implementation in detail.
The second video, "Stack Data Structure | JavaScript," focuses specifically on the implementation of stacks using JavaScript, illustrating practical examples and applications.