# Create Your Personal Brand with a GitHub Pages Profile Site
Written on
Building a Personal Profile Page
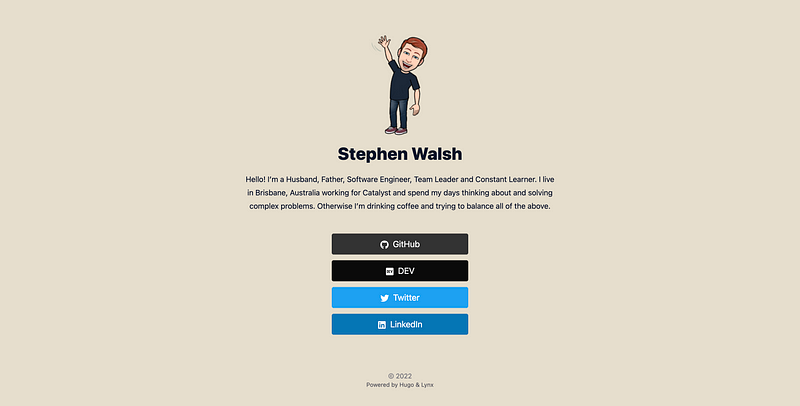
In today's world, many individuals are increasingly focused on establishing their personal brands, moving beyond just their roles as software engineers. I recently created a straightforward personal profile page that links to my blog, GitHub, Twitter, and LinkedIn, and I thought a quick guide on how to do this might be beneficial for others.
After experimenting with various frameworks and themes over the past few months, I’m pleased with the simplicity of my current setup, which I believe is accessible for anyone interested in creating a similar profile. Below is a list of the tools I utilized for this project:
- Hosting: GitHub Pages
- Website Framework: Hugo
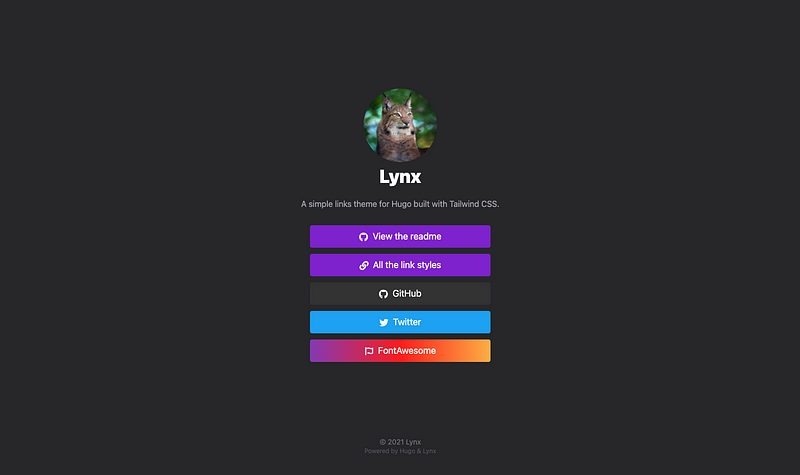
- Website Theme: Lynx
- Publishing: GitHub Actions
- Publishing Action: Template by Shohei Ueda
Creating a GitHub Pages Repository
Begin by logging into GitHub and setting up a new repository. Use the naming convention “{username}.github.io” (for example, my username is stphnwlsh, so my repository is stphnwlsh.github.io). It’s a straightforward process.

Make sure to include a .gitignore file and choose no template (we can modify it later). You may also add a license if desired. After that, clone the repository to your local machine:
Keep in mind that if you're managing an organization, you can use the organization’s name as well. However, each GitHub user can only have one user or organization site.
Installing Hugo and Creating Your Site
The first step is to install Hugo on your machine. If you are using a Mac, the easiest way is through Brew:
brew install hugo
If you’re using another operating system, check the installation instructions on the Hugo website. After installation, navigate to your cloned repository using your preferred command line tool and initialize your Hugo site:
hugo new site .
This will create a basic structure for your site, although it won't contain any content yet.
Choosing and Installing a Hugo Theme
I explored several themes before settling on Lynx, which provides a clean and simple profile layout with customizable link buttons. You can find themes on the Hugo Themes site or by searching online.
To install the theme, you can either download it directly into a themes/lynx folder or use Hugo to install it. I opted for the submodule method, which is beneficial if you plan to customize the theme and contribute back via a pull request:
cd themes
Next, copy the contents from the themes/lynx/exampleSite folder to your root repository folder to have a basic starting point.
Customizing Your Content and Style
To make your site truly yours, you'll need to customize four main areas: Hugo settings, custom CSS, page content, and images. Start by running your site locally with the following command:
hugo server
This command will provide a localhost URL, which you can visit in your browser to see live updates as you modify the code. The Hugo settings are located in config.toml, where you can set the site name, main image, and profile page links.
To alter the appearance, navigate to assets/css/custom.css and make your adjustments. I made only minor tweaks, like changing spacing and colors. For the text on the page, look at content/_index.md to update the text block, title, description, and images for your meta tags.
Lastly, drop your images into the static folder, following the naming conventions from themes/lynx/static for favicons, and set your profile image in config.toml.

Deploying to GitHub
Before pushing your changes to GitHub, add a .nojekyll file to the root directory to bypass GitHub Pages' default Jekyll processing. Update your .gitignore to align with the example provided on Hugo's GitHub page.
Next, create a GitHub Action by making a new file at .github/workflows/github-pages.yml. This file will manage the automatic deployment of your site to the gh-pages branch. Here’s a sample configuration you can use:
name: GitHub Pages
on:
push:
branches:
- main
pull_request:
jobs:
deploy:
runs-on: ubuntu-latest
steps:
uses: actions/checkout@v2
with:
submodules: true
fetch-depth: 0
name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: 'latest'
name: Build
run: hugo --minify
name: Deploy
uses: peaceiris/actions-gh-pages@v3
if: ${{ github.ref == 'refs/heads/main' }}
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./public
Once you've added this, push your code to GitHub and navigate to your repository.
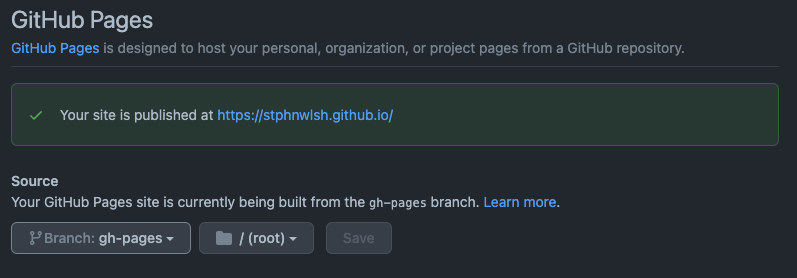
Configuring GitHub to Publish Your Site
Finally, go to the GitHub Pages settings page to configure the deployment. Set the published branch to gh-pages and the directory to root. GitHub may take a few minutes to process your changes, but soon enough, your site will be live at {username}.github.io. Congratulations on your new site!

Conclusion
If you have any questions or need further assistance, feel free to check out my repository for detailed configuration instructions. Additionally, you can view my site live to see it in action. While this process may seem lengthy, it is quite straightforward once you get the hang of it. Happy building!
Connect or Support?
If you enjoyed this guide or want to see my other work, please connect with me on LinkedIn, Twitter, or GitHub, and consider supporting me on Buy Me a Coffee.